Springアニメーションのテスト
( ios )
モチベーション
macOSでNSIndicatorViewを利用し用としたところ、なぜか背景が透過せずに若干グレイになってしまっていてそれが仕様のようなので自分で作ることにした。 どうせ作るんだったら少し捻ったものにしようと思い、試行錯誤している。
https://github.com/nakajijapan/CASpringAnimationTest
CASpringAnimation
Springアニメーションの制御がlayerに対して行えるようになります。 このパラメータをうまく設定することで期待しているアニメーションが実現できるようになります。
- mass
- 質量
- initialVelocity
- 初速度
- damping
- 振動の減衰
- stiffness
- ばねの弾性力
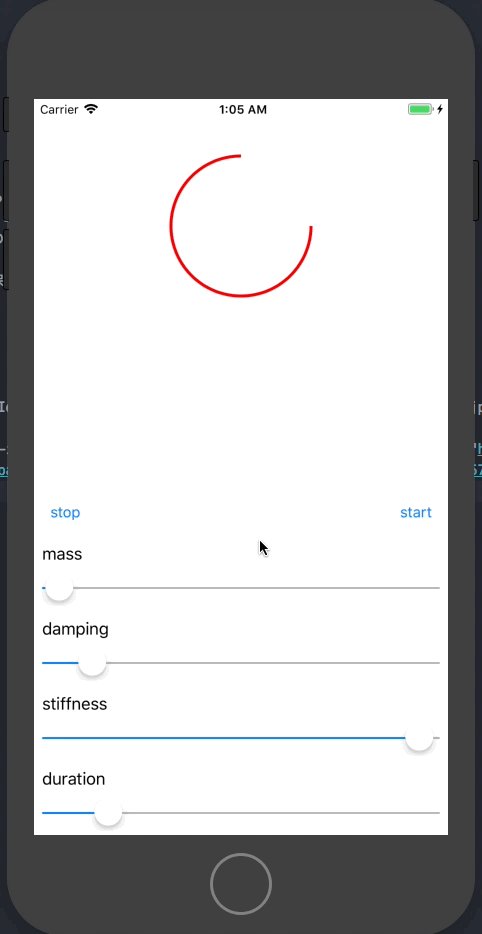
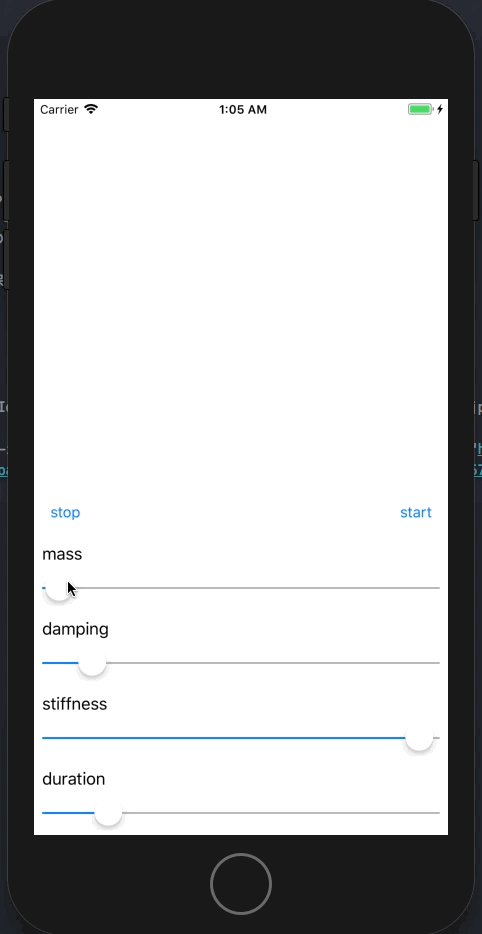
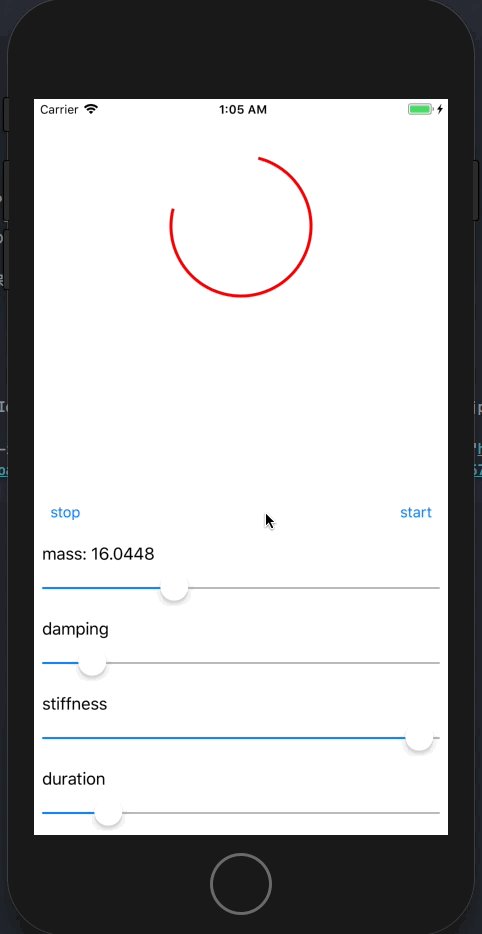
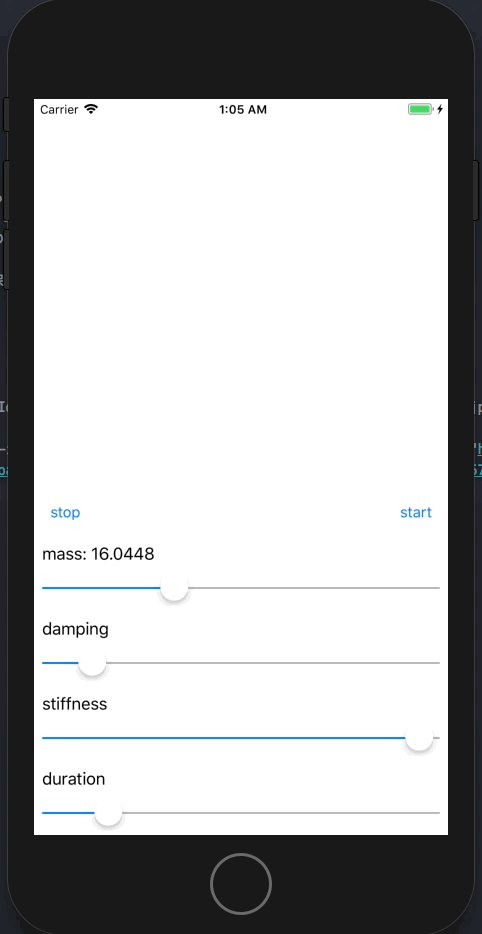
Example
これは実際の大きさになるためのアニメーションにスプリングを加えたものになります。
let animation = CASpringAnimation(keyPath: "transform.scale")
animation.mass = CGFloat(mass.value)
animation.damping = CGFloat(damping.value)
animation.stiffness = CGFloat(stiffness.value)
animation.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseIn)
animation.fromValue = 0.6
animation.toValue = 1.0
animation.isRemovedOnCompletion = true
animation.fillMode = kCAFillModeForwards
animation.duration = CFTimeInterval(duration.value)
